|
|
想要查看内容赶紧注册登陆吧!
您需要 登录 才可以下载或查看,没有账号?立即注册
x
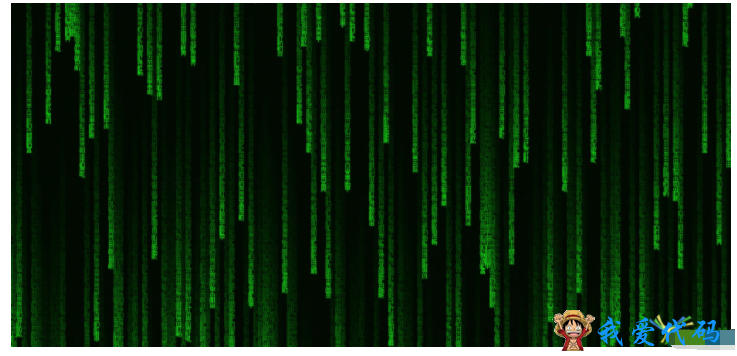
| html5模仿骇客帝国里的超酷文字矩阵效果,骇客帝国里的那一串串的数字01010101坠落的效果,给人一个抽象的计算机运算效果,这里通过html5简单实现,效果超赞,如果你崇拜黑客可不要错过了哈 |
html5模仿骇客帝国里的超酷文字矩阵效果,骇客帝国里的那一串串的数字01010101坠落的效果,给人一个抽象的计算机运算效果,这里通过html5简单实现,效果超赞,如果你崇拜黑客可不要错过了哈。
html代码:
[mw_shl_code=html,true]<!DOCTYPE html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta name="keywords" content="JS代码,矩阵效果,文字坠落,html5,骇客帝国" />
<meta name="description" content="html5模仿骇客帝国里的超酷文字矩阵效果,更多矩阵效果,文字坠落,html5,骇客帝国" />
<title>html5模仿骇客帝国里的超酷文字矩阵效果| 我爱代码论坛 - www.woaidaima.com</title>
</head>
<body>
<canvas id="q"></canvas>
<script type="text/javascript" >
var s = window.screen;
var width = q.width = s.width;
var height = q.height = s.height;
var letters = Array(256).join(1).split('');
var draw = function () {
q.getContext('2d').fillStyle='rgba(0,0,0,.05)';
q.getContext('2d').fillRect(0,0,width,height);
q.getContext('2d').fillStyle='#0F0';
letters.map(function(y_pos, index){
text = String.fromCharCode(3e4+Math.random()*33);
x_pos = index * 10;
q.getContext('2d').fillText(text, x_pos, y_pos);
letters[index] = (y_pos > 758 + Math.random() * 1e4) ? 0 : y_pos + 10;
});
};
setInterval(draw, 33);
</script>
<div style="text-align:center;clear:both">
</div>
</body>
</html>[/mw_shl_code]
|
|
-

|
 |Archiver|手机版|小黑屋|我爱代码 - 专业游戏安全与逆向论坛
( 陇ICP备17000105号-1 )
|Archiver|手机版|小黑屋|我爱代码 - 专业游戏安全与逆向论坛
( 陇ICP备17000105号-1 )